دپارتمان طراحی و توسعه وب (Web Development)
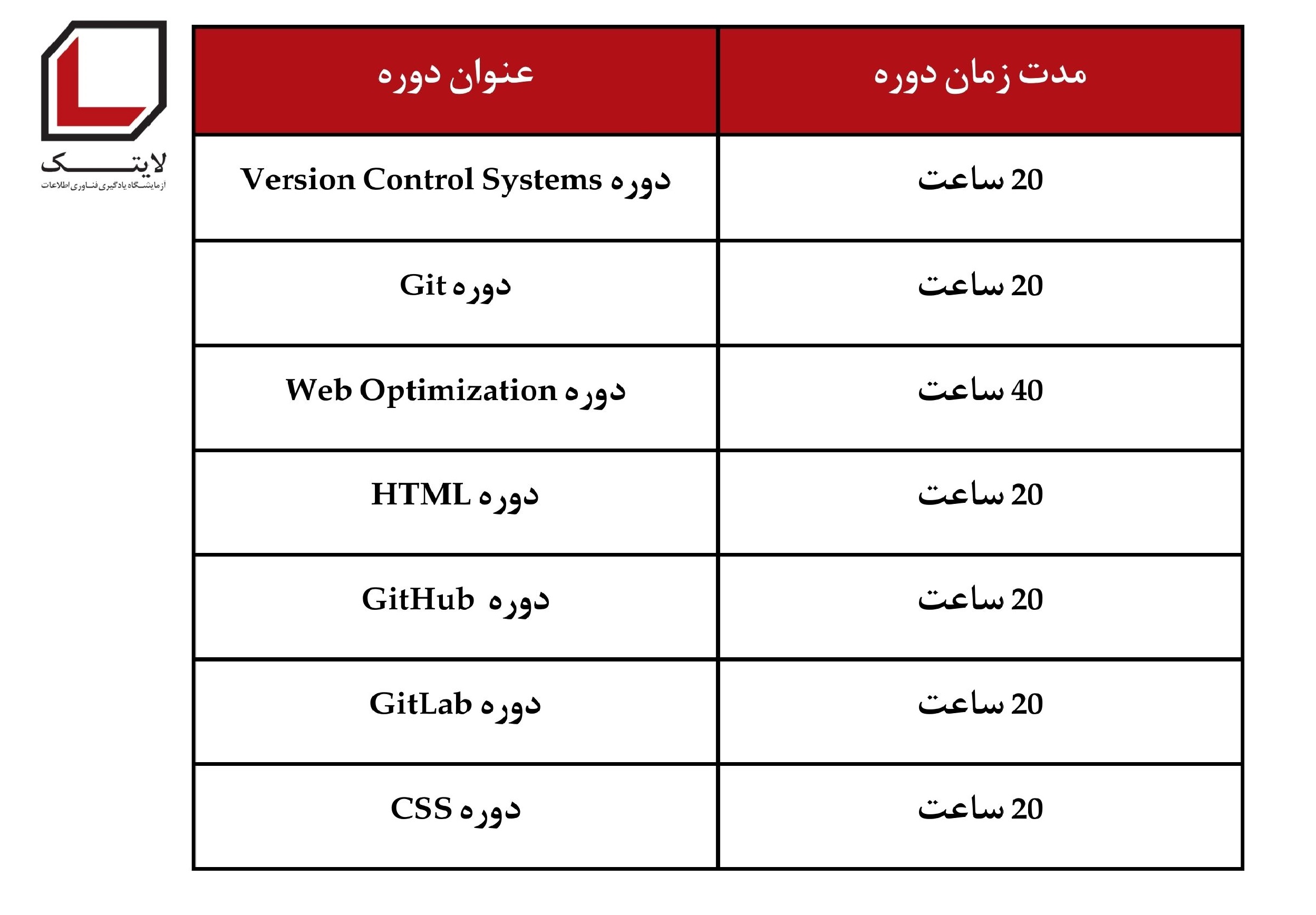
دپارتمان طراحی و توسعه وب (Web Design and Development Department) بخشی از سازمان است که مسئول طراحی، ساخت، نگهداری و بهبود وبسایتها و برنامههای کاربردی وب است. این دپارتمان معمولاً شامل چندین تیم متخصص میشود که هر کدام در حوزههای خاصی از طراحی، کدنویسی، و بهینهسازی تجربه آنلاین نقش دارند. در اینجا جدولی از دوره های طراحی و توسعه وب ارائه داده ایم:


به طور کلی، دپارتمان طراحی و توسعه وب به ایجاد تجربههای آنلاین کاربرپسند و کارآمد میپردازد. در اینجا اطلاعات بیشتری راجع به این دپارتمان آوردهام:
ساختار و تیمها
دپارتمان طراحی و توسعه وب معمولاً از چندین تیم تخصصی تشکیل میشود که به طور مشترک برای تولید وبسایتها و اپلیکیشنهای تحت وب کار میکنند:
1.1 تیم طراحی (Design Team)
این تیم مسئول ایجاد رابطهای کاربری جذاب و تجربه کاربری (UI/UX) است. وظایف این تیم شامل موارد زیر است:
- طراحان UI: طراحی ظاهر و چیدمان گرافیکی صفحات وب. این طراحیها باید زیبایی، ساختار و کاربری آسان را در نظر بگیرند.
- طراحان UX: متمرکز بر تجربه کاربر و اطمینان از راحتی استفاده از سایت یا اپلیکیشن، بهینهسازی تعاملات کاربری.
1.2 تیم توسعه فرانتاند (Frontend Development Team)
توسعهدهندگان فرانتاند مسئول پیادهسازی طراحیها و تعاملات بصری هستند. وظایف آنها شامل:
- استفاده از HTML برای ساختار صفحات.
- استفاده از CSS برای استایلدهی و زیباسازی صفحات.
- استفاده از JavaScript برای اضافه کردن ویژگیهای داینامیک و تعاملات.
- کار با فریمورکها و کتابخانههایی مانند React.js، Vue.js و Angular برای بهبود کارایی و تجربه کاربری.
1.3 تیم توسعه بکاند (Backend Development Team)
این تیم به طراحی و پیادهسازی سیستمهای سروری و پایگاه دادههای پشت پرده وبسایتها میپردازد. وظایف آنها عبارتند از:
- پیادهسازی APIها و خدمات وب.
- مدیریت پایگاههای داده و ارتباط بین آنها.
- استفاده از زبانهای برنامهنویسی مانند PHP، Node.js، Python، Ruby یا Java.
1.4 تیم Full-stack Development
توسعهدهندگان Full-stack به هر دو بخش فرانتاند و بکاند تسلط دارند و میتوانند پروژههای وب را از ابتدا تا انتها توسعه دهند.
1.5 تیم SEO (Search Engine Optimization)
متخصصان SEO مسئول بهینهسازی سایتها برای موتورهای جستجو هستند تا رتبه بالاتری در نتایج جستجو داشته باشند. این شامل انتخاب کلمات کلیدی، بهینهسازی محتوا و ساختار URL، و افزایش سرعت بارگذاری صفحات است.
1.6 تیم کیفیت و تست (QA)
این تیم مسئول تست و بررسی عملکرد و کیفیت وبسایتها است. آنها با شبیهسازی رفتار کاربران مشکلات موجود در سایت را شناسایی و رفع میکنند.
1.7 تیم امنیت (Security Team)
این تیم وظیفه محافظت از وبسایتها در برابر تهدیدات و حملات امنیتی مانند SQL Injection، Cross-Site Scripting (XSS) و Cross-Site Request Forgery (CSRF) را دارد.
2. فرآیند طراحی و توسعه وب
فرآیند کلی طراحی و توسعه وب معمولاً شامل مراحل زیر است:
- تحلیل نیازمندیها: در این مرحله، تیمها نیازهای کسبوکار و کاربران را شناسایی کرده و اهداف وبسایت مشخص میشود.
- طراحی: در این مرحله، طراحان رابط کاربری (UI) و تجربه کاربری (UX) را ایجاد میکنند.
- توسعه: در این مرحله، تیمهای فرانتاند و بکاند کدنویسی و پیادهسازی سیستمها را آغاز میکنند.
- تست: قبل از راهاندازی، سایت به طور کامل تست میشود تا از عملکرد درست و نبود اشکالات اطمینان حاصل شود.
- راهاندازی: پس از تایید تمامی بخشها، سایت بر روی سرور منتشر میشود.
- نگهداری و بهروزرسانی: پس از راهاندازی، دپارتمان طراحی و توسعه وب وظیفه نگهداری، بهروزرسانی و بهبود مداوم وبسایت را بر عهده دارد.
3. چالشها
دپارتمان طراحی و توسعه وب با چالشهای مختلفی روبهرو است که عبارتند از:
- تغییرات مداوم در تکنولوژیها: ابزارها و فریمورکهای جدید به سرعت در حال توسعه هستند، بنابراین تیمها باید بهروزرسانیها و تغییرات را به سرعت یاد بگیرند.
- بهینهسازی برای دستگاهها و مرورگرهای مختلف: اطمینان از این که سایت در تمامی دستگاهها و مرورگرها به درستی کار میکند، یکی از چالشهای دائمی است.
- امنیت و حفاظت از دادهها: با افزایش تهدیدات امنیتی، تیمها باید همیشه از آخرین روشهای امنیتی برای حفاظت از دادهها و سیستمها استفاده کنند.
4. ابزارها و فناوریها
برای طراحی و توسعه وب از مجموعهای از ابزارها و زبانهای برنامهنویسی استفاده میشود که از جمله آنها میتوان به موارد زیر اشاره کرد:
- زبانهای برنامهنویسی: HTML، CSS، JavaScript، PHP، Python، Ruby.
- فریمورکها: React.js، Angular، Vue.js برای فرانتاند، Django، Express.js، Laravel برای بکاند.
- ابزارهای طراحی: Figma، Adobe XD، Sketch.
- ابزارهای تست: Selenium، Jest، Mocha.
- ابزارهای امنیتی: OWASP ZAP، Burp Suite.
- سیستمهای مدیریت محتوا: WordPress، Drupal، Joomla.
5. اهمیت دپارتمان طراحی و توسعه وب
دپارتمان طراحی و توسعه وب نقش حیاتی در موفقیت آنلاین هر کسبوکار دارد. وبسایتهای خوب طراحی شده و کاربرپسند میتوانند ترافیک بیشتری جذب کنند، نرخ تبدیل را افزایش دهند و تجربه مثبتتری برای کاربران فراهم کنند. از طرفی، وبسایتهای ضعیف یا غیرکاربرپسند میتوانند موجب فرار کاربران و آسیب به برند شوند.
این دپارتمان، علاوه بر ایجاد تجربههای آنلاین مطلوب، باید توانایی پاسخگویی به نیازهای فنی و تجاری مختلف را نیز داشته باشد تا بتواند به بهبود کسبوکار کمک کند.
وب سایت: http://www.laitec.ir
مشاوره رایگان و ثبت نام: 66013455-021
تلفن همراه: 7603991-0919
اینستاگرام: instagram.com/laitec.ir
تلگرام: t.me/laitecparavid
آدرس کانال لایتک در پیام رسان های داخلی (بله، ایتا، آی گپ، روبیکا): @laitecir
#پایتون #زبان_برنامه_نویسی #برنامه_نویسی #فریم_ورک #دوره_پایتون #زبان #لایتک #شریف #دوره_برنامه_نویسی #مقاله_پایتون #مقاله_برنامه_نویسی #وب #دپارتمان_وب #طراحی_وب #توسعه_وب دپارتمان_طراحی_و_توسعه_وب
#django_developer #developer #laitec #python