- تاریخ برگزاری: 1401/11/27
- مدت زمان دوره: 48 ساعت
- روزهای برگزاری: پنجشنبه
- ساعات برگزاری: 12 الی 16
- نام استاد: فرشاد روزبهانی
- قیمت: 4200000 تومان
- هزینه دوره مجازی:
- تماس: 02166013455

JavaScript (Refresher)
تمامي دوره ها با رعايت كليه نكات بهداشتي و به صورت حضوري برگزار خواهد شد.
پس با خيال راحت ثبت نام خود را انجام دهيد.
توجه: قبل از واریز وجه دوره، حتما از طریق مسئول آموزش استعلام گرفته شود


React یک Java script Library برای تولید User Interface مربوط بهWeb Application ها میباشد که میتواند به تنهایی یا در کتابخانههای دیگر استفاده شود.
در ریکت همه صفحات به صورت کامپوننت شناخته میشوند که کامپوننتهای میتوانند به تنهایی یا در داخل کامپوننتهای دیگر نمایش داده شوند. این ویژگی کامپوننت بودن مهم ترین ویژگی روشهای تولید Web Appها به روش (SPA (Single page application میباشد که در React نیز کامپوننت نوشتن جایگاه بسیار مهمی دارد. در اصل ما همه چیز را به صورت کامپوننت مینویسیم و سپس آنها را در محلها مورد نیاز فراخوانی میکنیم.
استفاده از React در شرکتها و تیمهای نرم افزاری روز به روز در حال رشد میباشد و میتوان با یک مقایسه ساده از میزان دانلودهای این کتابخانه محبوب نسبت به رقبای خود که حدود 6 تا 7 برابر است به این موضوع پی برد. از طرفی پیاده سازی وب سایتی مانند Facebook توسط React باعث شده که شرکتهای نرم افزاری از کارائی و قابلیتهایی این زبان اطمینان حاصل کنند و محصولات جدید خود را در حوزه Web را به کمک React پیاده سازی کنند.
ارائه react native برای نوشتن اپلیکیشنهای موبایل به صورت Native برای Android و iOS نیز باعث شد محبوبیت آن بسیار افزایش پیدا کند و نوشتن نسخه جدید Instagram به کمک React Native تیر خلاصی بود برای سایر رقبای React در دنیای برنامه نویسی وب و موبایل .
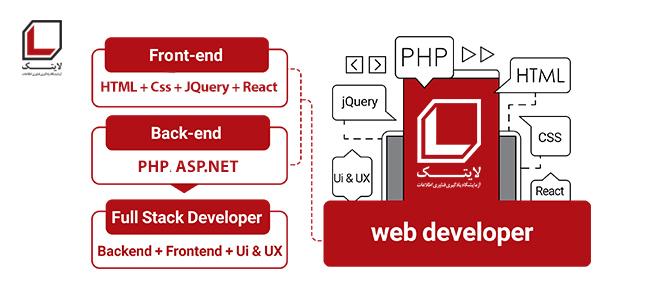
دوره های آموزشی Web Developer را برای حرفه ای شدن به خاطر بسپارید:

کلیه اساتید لایتک دارای سابقه درخشان در حوزه آموزش می باشند.