- تاریخ برگزاری: 1402/03/30
- مدت زمان دوره: 80 ساعت
- روزهای برگزاری: یکشنبه - سه شنیه
- ساعات برگزاری: 16 الی 20
- نام استاد:
- قیمت: 4400000 تومان
- هزینه دوره مجازی:
- تماس: ۰۲۱۶۶۰۸۶۰۱۹

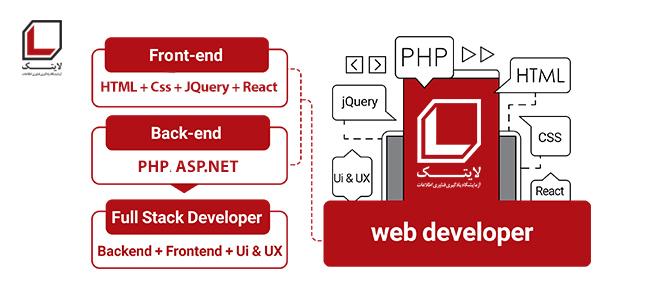
JAVASCRIPT & ES6:
مفهوم Prototype:
شروع کار با DOM:
کار با Ajax:
JQUERY:
ajax:
پیاده سازی حرفه ای سمت کاربر وب سایت ها
تمامي دوره ها با رعايت كليه نكات بهداشتي و به صورت حضوري برگزار خواهد شد و همزمان آنلاین نیز پخش می شود تا افرادی که امکان شرکت نداشتند نيز از کلاس بهره مند شوند.
پس با خيال راحت ثبت نام خود را انجام دهيد.




این دوره برای شروع به کار در مسیر طراحی و توسعه وب بوده و هدف آن تربیت برنامه نویسان مسلط به طراحی سمت کاربر انواع وب سایت ها می باشد.
سبک برگزاری کلاس به همراه انجام پروژه های متعدد کوچک و بزرگ توسط استاد و دانشجویان می باشد.
در صورت نیاز به مشاوره و راهنمایی جهت شرکت در دوره، می توانید با شماره های لایتک تماس گرفته و نسبت به تعیین زمان مشاوره توسط کارشناسان لایتک اقدام گردد.
دوره های آموزشی Web Developer را برای حرفه ای شدن به خاطر بسپارید:

کلیه اساتید لایتک دارای سابقه درخشان در حوزه آموزش می باشند.